Funções Gatilho do Ciclo de Vida
Cada instância do componente de Vue percorre uma séria de etapas de inicialização quando for criado - por exemplo, este precisa definir a observação de dados, compilar o modelo de marcação, montar a instância ao DOM, e atualizar o DOM quando os dados mudarem. Pelo caminho, este também executa funções chamadas de funções gatilhos do ciclo de vida, dando aos utilizadores a oportunidade de adicionar o seu próprio código em estágios específicos.
Registando Funções Gatilho do Ciclo de Vida
Por exemplo, a função gatilho onMounted pode ser usada para executar o código depois do componente ter terminado a interpretação inicial e criado os nós do DOM:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>Também existem outras funções gatilhos que serão chamadas em diferentes estágios do ciclo de vida da instância, com as mais comummente usadas sendo onMounted, onUpdated, e onUnmounted.
Quando chamamos onMounted, a Vue associa automaticamente a função de resposta registada com a instância do componente ativo atualmente. Isto exige que estas funções gatilhos estejam registadas de maneira síncrona durante a definição do componente. Por exemplo, não devemos fazer isto:
js
setTimeout(() => {
onMounted(() => {
// isto não funcionará.
})
}, 100)Reparemos que isto não significa que a chamada deve ser colocada de maneira léxica dentro da setup() ou <script setup>. A onMounted() pode ser chamada numa função externa enquanto a pilha de chamada for síncrona e surgir de dentro da setup().
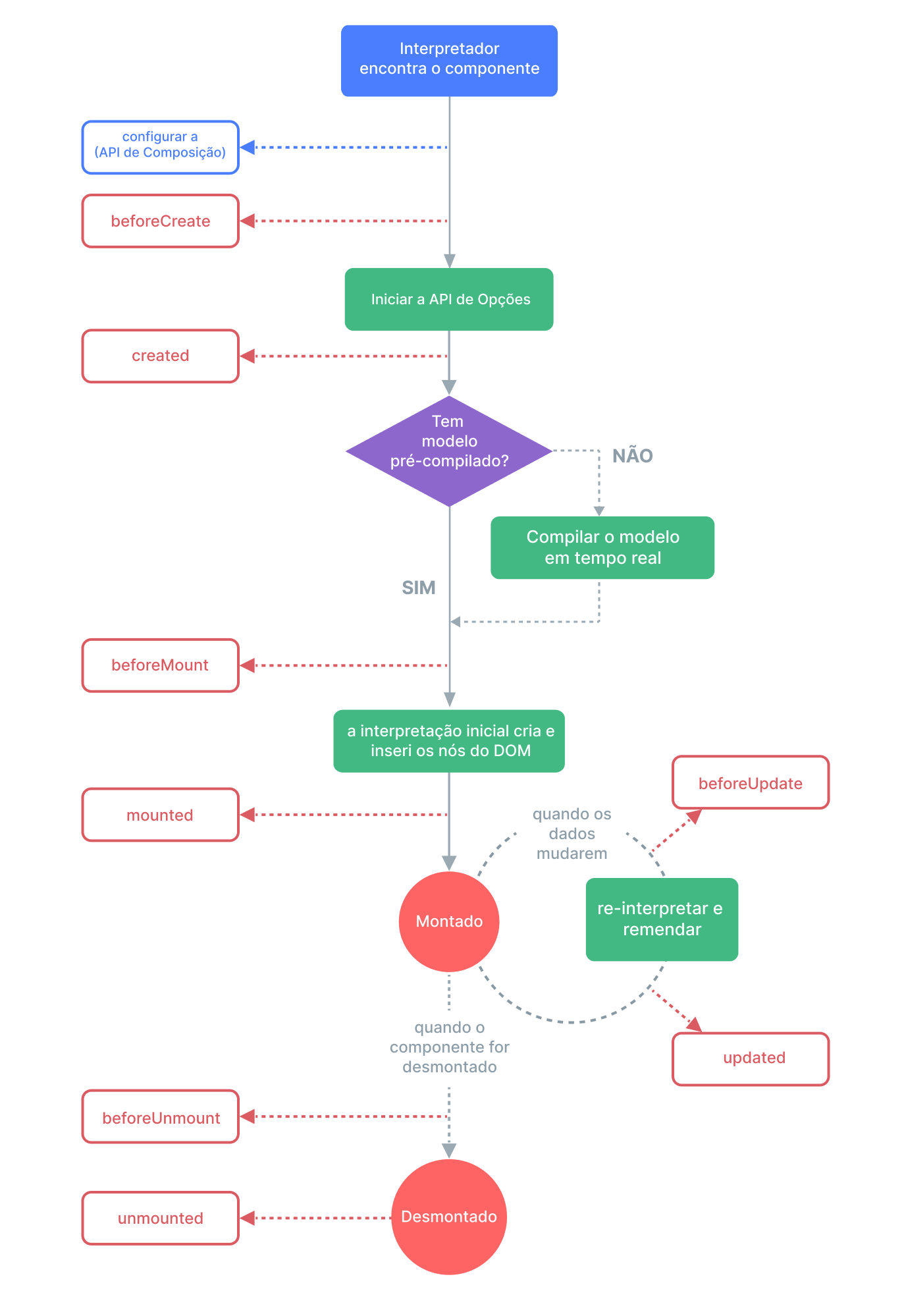
Diagrama do Ciclo de Vida
Eis um diagrama do ciclo de vida da instância. Nós não precisamos entender completamente o que está acontecendo neste momento, mas conforme aprendermos e construirmos mais, será uma referência útil:

Consultar a referência da API das Funções Gatilhos do Ciclo de Vida por detalhes sobre todas as funções gatilhos do ciclo de vida e seus respetivos casos de uso.